這篇是眾多Google蒐集來的資料拼湊而成,主要也是和之前標籤變下拉式一樣的原因,以防萬一以後需要就不用東找西找了,感謝主要參考文章。
Blog 文章一多,像Blogger這種甚麼都要DIY連分類都很麻煩的Blog就很機掰,好不容易標籤都整理好了,不好好利用怎麼行? 總之呢,可以利用在文章下面顯示使用相同幾個標籤的文章列表,讓讀者感興趣或是找到自己想找的文章。
原理其實很簡單,偉大的Blogger後面偉大的金主既然是Google,那Blogger當然也不會對標籤及RSS的功能有所殘缺啦,只要透過文章分類標籤的
RSS Feed 去亂說列出一些和該篇文章有相同標籤的文章,它們就是「相關文章」,過濾內容將標題、連結和日期列出就大功告成了。 總之呢,效果如下,請拉到此文章最下面就可以看到了!
和之前一樣的步驟,如果不會修改樣版的請先看此篇文章,要修改之前要先備份樣版。首先,塞入以下這段 Javascript :
(在 </head> 標籤前,基本上就拉到最下面之後看到</head>之後將以下複製到</head>之前)
<script type='text/javascript'>
//<![CDATA[
<!-- Script functions for Related Posts: RelatedLabels(), RemoveDuplicatedPosts(), contains(), ShowRelatedPosts()-->
var relatedPostsNum = 0;
var relatedTitles = new Array();
var relatedUrls = new Array();
var relatedDates = new Array();
function RelatedLabels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedPostsNum] = entry.title.$t;
relatedDates[relatedPostsNum] = entry.published.$t.substr(0,10);
for (var j = 0; j < entry.link.length; j++) {
if (entry.link[j].rel == 'alternate') {
relatedUrls[relatedPostsNum] = entry.link[j].href;
relatedPostsNum++;
break;
}
}
}
}
function RemoveDuplicatedPosts(PostUrl) {
var tmpUrls = new Array(0);
var tmpTitles = new Array(0);
var tmpDates = new Array(0);
function contains(a, e) {
for(var j = 0; j < a.length; j++)
if (a[j]==e)
return true;
return false;
}
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmpUrls, relatedUrls[i]) && PostUrl != relatedUrls[i]) {
tmpUrls.length += 1;
tmpUrls[tmpUrls.length - 1] = relatedUrls[i];
tmpTitles.length += 1;
tmpTitles[tmpTitles.length - 1] = relatedTitles[i];
tmpDates.length += 1;
tmpDates[tmpDates.length - 1] = relatedDates[i];
}
}
relatedTitles = tmpTitles;
relatedUrls = tmpUrls;
relatedDates = tmpDates;
}
function ShowRelatedPosts(PostUrl) {
RemoveDuplicatedPosts(PostUrl);
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
if (relatedTitles.length > 0) {
document.write('Related Posts: <ul>');
while (i < relatedTitles.length && i < 5) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a> - ' + relatedDates[r] + '</li>');
if (r < relatedTitles.length - 1)
r++;
else
r = 0;
i++;
}
document.write('</ul>');
}
}
//]]>
</script>
上面參考文章最屌的地方就是,她修改語法,如果下面列表出現目前這一篇會自動去掉!此外,上面函示裡那個巨無霸的5是用來控制相關文章的數量,預設為五篇,請依個人需要修改。接下來,就是塞入收集相關文章的 Javascript,找到下面這段在文章內容後面顯示分類標籤的程式,不會請看這篇並且善用Firefox 以及Ctrl+F:
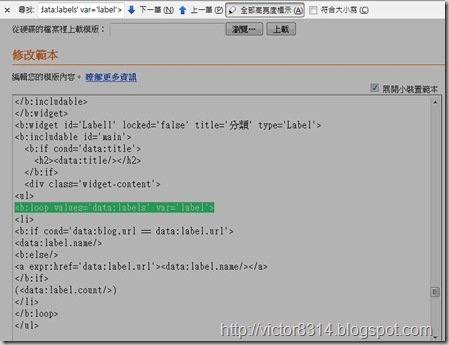
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
找到後在迴圈結束 </b:loop> 前面塞入呼叫收集相關文章的函示,像這樣:
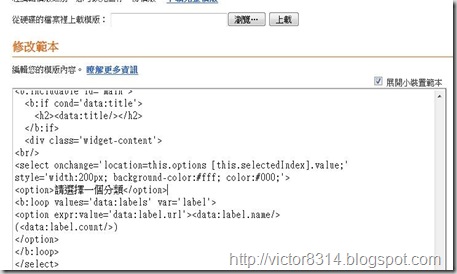
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><b:if cond='data:label.isLast != "true"'>,</b:if>
<!-- Fixed for Related Posts -->
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=RelatedLabels&max-results=10"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
同樣的,那個巨無霸的數字10也是用來限制數量的,每個標籤抓出最近的幾篇文章來彙總(該數字至少要 >= 上面 Javascript 裡定義顯示的數量。數字加大,可以增加相關文章的亂數樣本,也就是相關文章可以顯示越多舊的相關文章)。抓完文章當然就是找地方顯示囉!只有一個限制:一定放要在文章分類標籤那段的後面(就是一定要呼叫過上面那段,這樣也才會有相關文章可以顯示啊~),所以我就直接放在後面(上面這段 </b:if> 標籤的後面就可以,位置依自己的樣版外觀調整),這部分呼叫顯示相關文章的程式碼如下:
<!-- Fixed for Related Posts -->
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
ShowRelatedPosts('<data:post.url/>');
</script>
</b:if>
改完儲存再來看效果吧!if cond='data:blog.pageType == "item" 這個判斷句代表的意思是當目前所在頁面是特定文章的連結內頁才會發生,所以上述的顯示相關文章效果,在首頁是看不到的,要隨便點入一篇文章的內頁連結(當然,那篇文章要有加註標籤被分類過),在顯示標籤的後面才會跑出來。不過最後提醒一下,Blog 文章分類的標籤不要亂用,我知道分類的 Label 可大可小,最簡單的可以只當分類來用,一篇文章只有一個標籤,搞大一點也有人愛亂標標籤,每篇文章都給它搞個七八個 Label,這樣不但會拖慢這個 Hack 的速度,Label 那麼多讀者也很難從你的一堆標籤裡找出適當的分類,這樣不就失去分類的意義嗎?



























![clip_image001[4]](http://lh5.ggpht.com/lai.victor.lai/SFhT3VgnoAI/AAAAAAAABR4/Prwia3Z9_c8/clip_image001%5B4%5D_thumb%5B1%5D.jpg?imgmax=800)
![clip_image002[4]](http://lh3.ggpht.com/lai.victor.lai/SFhT4P4eDlI/AAAAAAAABSA/5dHvG9kOwW8/clip_image002%5B4%5D_thumb%5B2%5D.jpg?imgmax=800)
![clip_image003[4]](http://lh5.ggpht.com/lai.victor.lai/SFhT49tRloI/AAAAAAAABSI/7pNPhheOzZ8/clip_image003%5B4%5D_thumb%5B1%5D.jpg?imgmax=800)